There are multiple ways to iterate over an array or objects in JavaScript but do you the fastest way? Let's find out the fastest way in this article.
Arrays
The different ways we will consider
- Map
- ForEach
- For....In
- For...Of
- For Loop (Normal / Reverse)
- For Loop with length caching (Normal / Reverse)
- While Loop (Normal / Reverse)
- While Loop with length caching
NOTE: I am using Node.js in replit.com/~
How will we measure the performance?
Using perf-hooks.
const {performance} = require('perf_hooks')
var numbers = []
for (var i = 0; i < 1000000; i++){
numbers.push(i)
}
s1 = performance.now()
for (var iterationNumber = 0 ; iterationNumber < 10; iterationNumber++){
/*
A method to iterate over the array numbers
*/
}
s2 = performance.now()
console.log(`On average it took ${(s2 - s1)/10} ms`)
- Create an array with 1,000,000 elements
- Get time using performance.now()
- Iterate over the array numbers using one of the previously discussed methods. This will be done 10 times.
- Get the time again using performance.now()
- Find the difference in both the times and divide by 10 to get the average duration.
By Iterating over an array, I mean accessing the values.
Method1: Map
numbers.map( num => num )
/*
OUTPUT
On average it took 16.208858299255372 ms
*/
Method2: ForEach
numbers.forEach( num => num )
/*
OUTPUT
On average it took 10.285145807266236 ms
*/
Method3: For..in
for (num in numbers) {
num
}
/*
OUTPUT
On average it took 121.6859667301178 ms
*/
Method4: For....of
for (num of numbers) {
num
}
/*
OUTPUT
On average it took 6.2104291915893555 ms
*/
Method5: For Loop (Normal/Reverse)
Normal
for (var num = 0; num < numbers.length; num++) {
numbers[num]
}
/*
OUTPUT
On average it took 1.6166291236877441 ms
*/
Reverse
for (var num = numbers.length; num >= 0 ; num--) {
numbers[num]
}
/*
OUTPUT
On average it took 1.717929220199585 ms
*/
Method6: For Loop with length caching
Normal
const length = numbers.length
for (var num = 0; num < length ; num++) {
numbers[num]
}
/*
OUTPUT
On average it took 1.5916707992553711 ms
*/
Reverse
const length = numbers.length
for (var num = length; num >= 0 ; num--) {
numbers[num]
}
/*
OUTPUT
On average it took 1.661899995803833 ms
*/
Method7: While Loop (Normal / Reverse)
Normal
var num = 0
while (num < numbers.length) {
numbers[num]
num+=1
}
/*
OUTPUT
On average it took 1.937641716003418 ms
*/
Reverse
var num = numbers.length
while (num > 0) {
numbers[num]
num-=1
}
/*
OUTPUT
On average it took 1.802162504196167 ms
*/
Method8: While Loop with length caching
const length = numbers.length
var num = 0
while (num < length) {
numbers[num]
num+=1
}
/*
OUTPUT
On average it took 1.8967833995819092 ms
*/
Comparing the different ways to iterate over an array

As you can see using a for loop with length caching is the fastest way to iterate over an array. However, this depends on the browser (if you are running it in a browser), your system, etc. That said, there is a noticeable performance gain when using for/while loop as compared to for...in, forEach, or map.
Objects
Below are the different ways we will consider
- For...in
- Object.entries
- Object.values
- Object.keys
- Object.getOwnPropertyNames
How will we measure the performance?
We use the same method we use the measure the performance above. However, instead of an array of 1,000,000 elements, we will iterate over an object of 1,000,000 elements
var dictionary = {}
for (var i = 0; i < 1000000; i++){
dictionary[String(i)] = i
}
By Iterating over an object, I mean accessing the values.
Method1: For....in
for (key in dictionary){
dictionary[key]
}
/*
OUTPUT
On average it took 120.43710422515869 ms
*/
Method2: Object.entries
Object.entries(dictionary).forEach(
pair => pair[1]
)
/*
OUTPUT
On average it took 309.78367910385134 ms
*/
Method3: Object.values
Object.values(dictionary).forEach(
value => value
)
/*
OUTPUT
On average it took 15.095704174041748 ms
*/
Method4: Object.keys
Object.keys(dictionary).forEach(
key => dictionary[key]
)
/*
OUTPUT
On average it took 124.35768752098083 ms
*/
Method5: Object.getOwnPropertyNames
Object.getOwnPropertyNames(dictionary).forEach(
key => dictionary[key]
)
/*
OUTPUT
On average it took 223.96972498893737 ms
*/
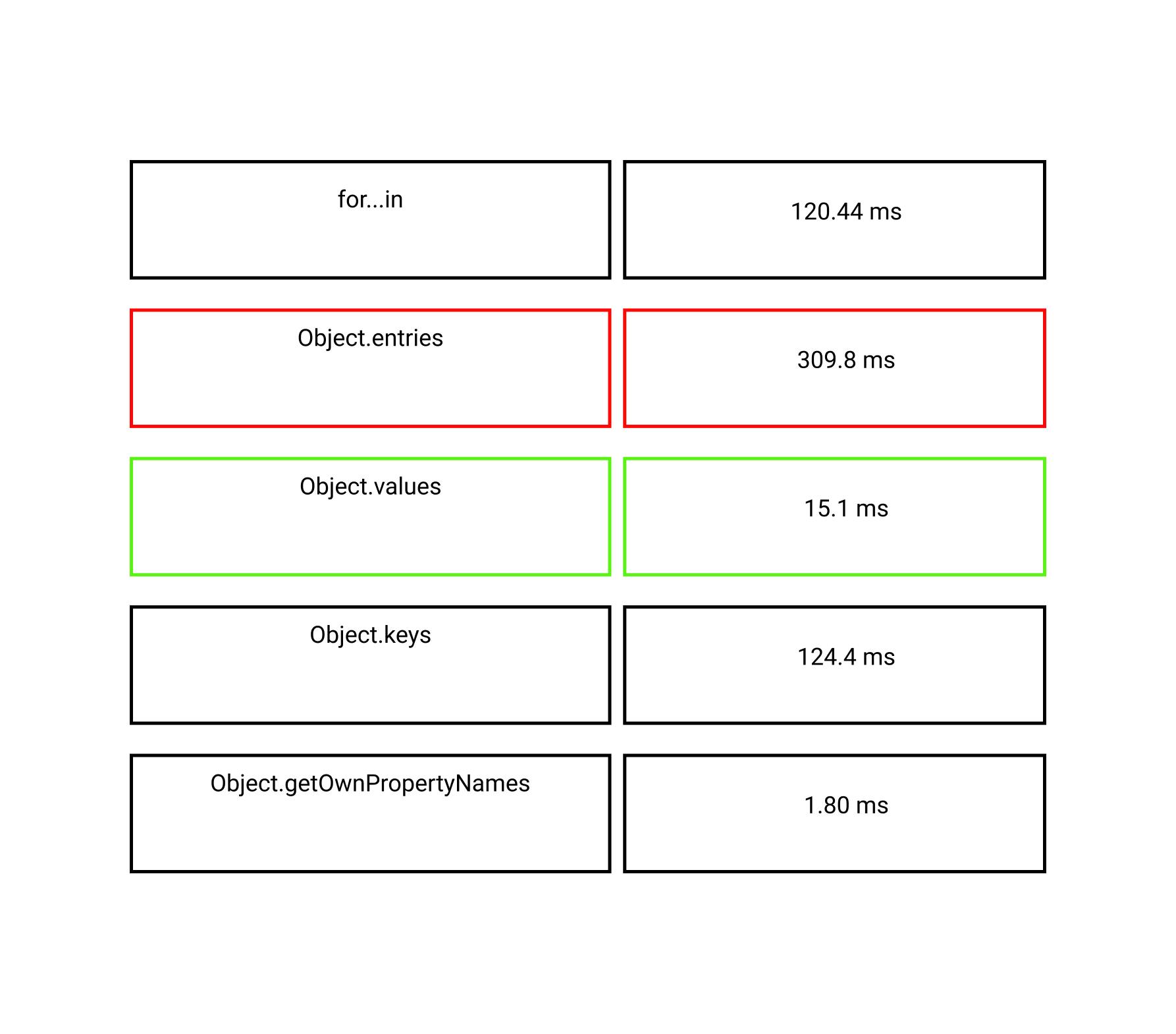
Comparing the Different ways to iterate over an object

There is an error in the Image above. In the last row, it shouldn't be 1.8 ms. It should be 223ms as stated in the code comments.
Again there performance might depend on various factors. However, there is a noticeable performance gain when using Object.values as compared to Object.entries
