There might be times when you wish to access your API or React project using a public URL but do not want to go through the hassle of deploying it. Basically, instead of http://127.0.0.1:5000/, you'd want something like 35cc-69-58-102-156.ngrok.io so that others could access it as well. This article will talk about two ways you can do so.
What does it mean to expose your localhost URL?
- First of all, it is temporary. Unless you opt for a paid option, most public URLs will expire in a few hours. You can always generate a new one.
- The exposed URL will basically be in sync with your localhost URL. Any requests made to your localhost URL will also be made to the exposed URL and vice versa.
- Your public URL will only be active as long as your local API or React Project is active.
Why would you want to expose your localhost URL?
Working with Webhook: Webhooks require a public URL. Exposing your localhost URL generates a public URL for you. The Webhook request can be made to this public URL and your localhost URL will also receive the request. Check out this article to learn more about webhooks and how to use them with Python
Testing your project on other devices: You might want to test your React project on an actual mobile or any other device.
Making your server accessible to others: Exposing your localhost URL will let anyone with the URL access it. This can help you to share your server/react project with others for feedback or debugging.
We will look at two free options to expose your localhost URL. The first option will require you to download a software while the second option will require an NPM package.
Option 1: Ngrok
You will need to sign up for ngrok. After you sign up, you will have to download the software.

After the download is complete, unzip the file. Remember the directory where you unzipped the file. This will be needed in the next step.
Open a terminal and navigate to the location of the unzipped file using the 'cd' command. Once your terminal is at the directory with the unzipped file, type the following command.
ngrok http <PORT NUMBER>
Eg: If your react project is running on port 3000, you'd have to type the following
ngrok http 3000
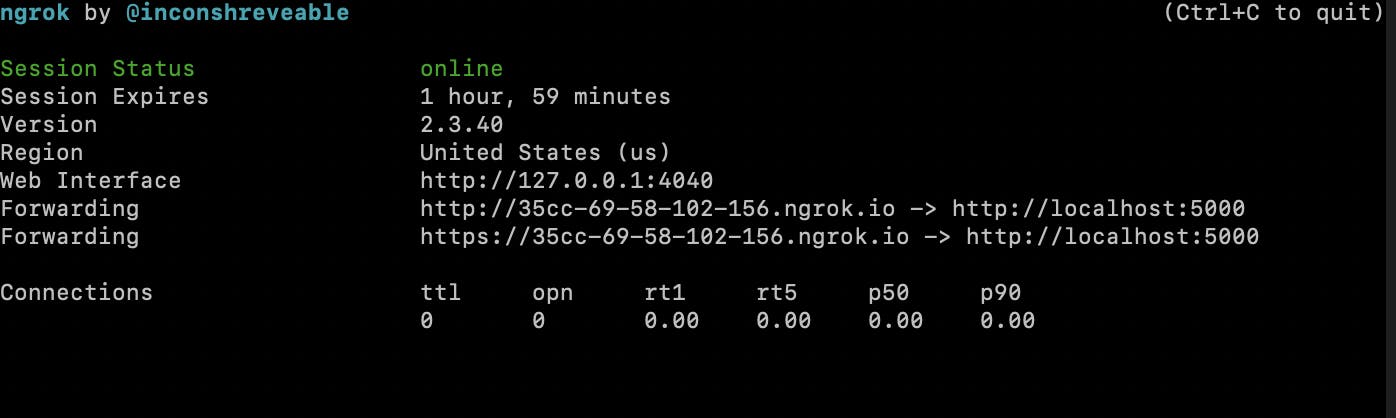
 You should see a similar output in your terminal. The public URL is the URL next to 'Forwarding'. In my case it is 35cc-69-58-102-156.ngrok.io. If you access your public URL, you should see the same thing you see when you access your localhost URL. Note the value next to 'Session Expires'. After the allotted time, the public URL will expire and you will have to generate a new URL.
You should see a similar output in your terminal. The public URL is the URL next to 'Forwarding'. In my case it is 35cc-69-58-102-156.ngrok.io. If you access your public URL, you should see the same thing you see when you access your localhost URL. Note the value next to 'Session Expires'. After the allotted time, the public URL will expire and you will have to generate a new URL.
Option 2: Localtunnel
Localtunnel is an npm package that can be installed using a node. Type the following command to install it
npm install -g localtunnel
We use the '-g' tag to install it globally so that it can be accessed by multiple projects. After installation is complete, type the following command to expose your localhost URL.
lt --port 3000
If successful you should see a similar URL
your url is: https://fast-cow-24.loca.lt
If you get the following error message
command not found: lt
Locate where the node installed the package. It should be inside a node modules folder. Once you find the node modules folder, cd to the following
cd node_modules/localtunnell/bin
and type the following
./lt.js --port 3000
Conclusion
If you are looking for a more detailed article on exposing localhost URLs, I recommend checking this article. I hope you found this article helpful. Connect with on LinkedIn , Twitter
