I have worked with JavaScript previously but it's been almost 3 years since I have written any JavaScript Code. I have mostly been working with Python and I am all for Python. However, there is no denying that JavaScript is everywhere like EVERYWHERE. As I am re-learning JavaScript, I am going to document my experiences, in case anyone is in a similar boat (Learning JavaScript as a Python Developer).
We will be covering the following in this tutorial
- Why you should learn JavaScript
- How to Run JavaScript/Python and show output
- Variables
- Comments
Why JavaScript?
I have borrowed a Tweet from Danny Thompson and as you can see JavaScript is used almost everywhere. Although, not the most popular choice, it can be used for building Machine Learning Models as well. Additionally, it can also be used to build various bots for Twitter, Discord, LinkedIn, etc
How to run JavaScript/Python
The Easiest Way? Use an online tool like Replit. It supports both JavScript(Select NodeJS) and Python.
Python
We can use the terminal to run Python files.
python main.py
To display an output, we can use the print function
print("Hello World!")
Javascript
Either you can link a javascript file in an HTML file and open it using any modern browser. Or you could open your browser's developer tools
To display an output, we can use console.log()
console.log("Hello World!")
Variables
We will only consider the basic variables, i.e we won't be considering Lists, Tuples, Dictionaries, etc. We will discuss Lists, Tuples, etc in future articles.
Python
We use the following syntax to declare a variable in Python
variableName = value
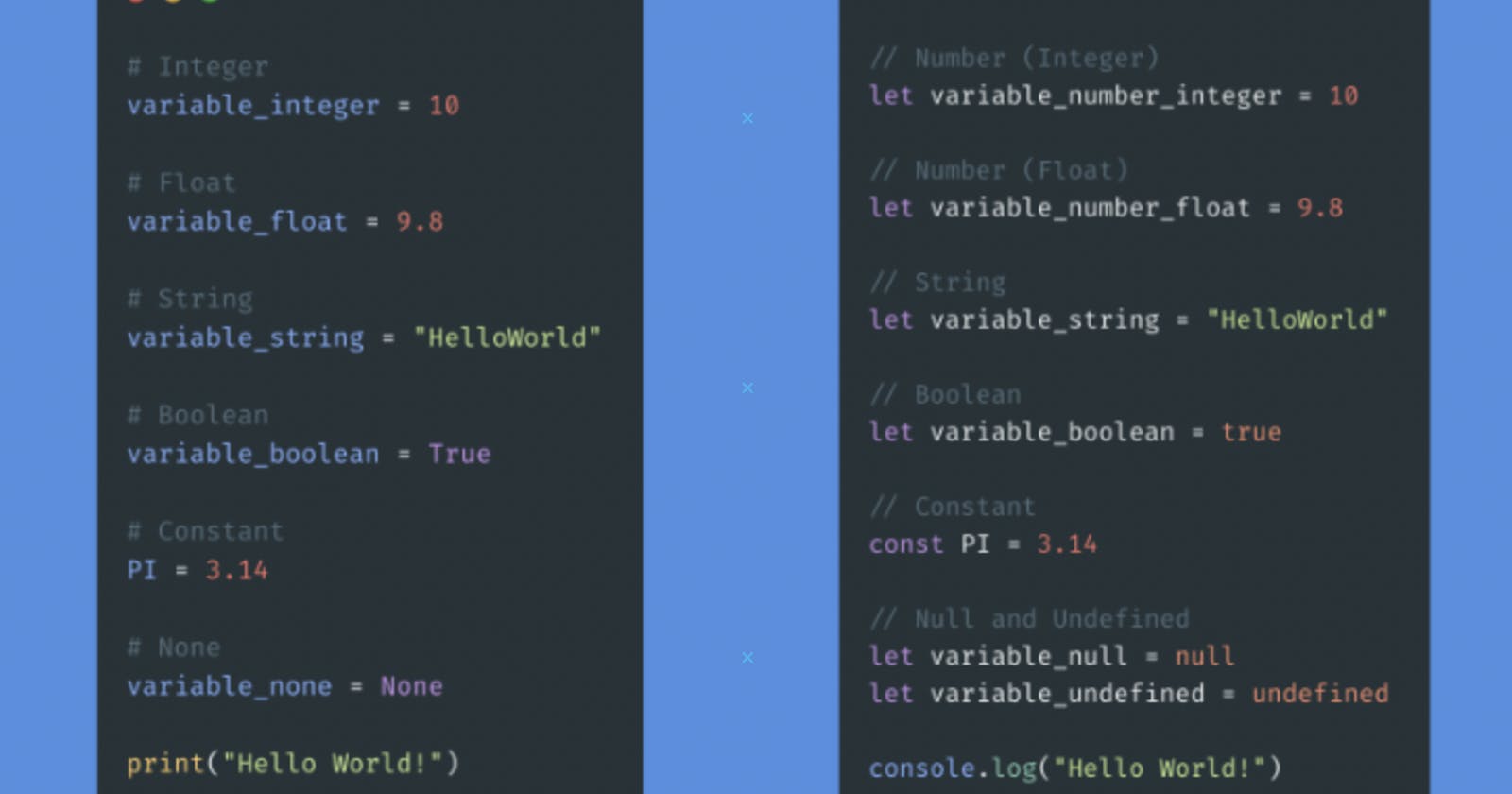
In Python, we have the following basic variable types
- Integers
variable_integer = 10 - Float
variable_float = 9.8 - Boolean
variable_boolean = True - String
variable_string = "HelloWorld" - Although Python doesn't support constants, there is a naming convention to declare constants. Constants are named in all upper case letters
PI = 3.14 - Python also supports None values.
variable_None = None
JavaScript
There are a couple of ways to declare variables in JavaScript. JavaScript also supports constants but we will discuss that in a bit.
let variableName = value
var variableName = value
The keyword "let" is preferred over "var". Below are the basic data types in JavaScript
Numbers
let variable_number_integer = 10 let variable_number_float = 9.8Unlike Python, JavaScript doesn't differentiate between float and integers.
Boolean
let variable_booelan = trueStrings
let variable_string = "HelloWorld"Unlike Python, JavaScript supports constants. They are immutable.
const PI = 3.14- Additionally, JavaScript also supports the types NULL and Undefined
let variable_null = null let variable_undefined = undefined
Comments
Python
- Single-Line Comments
# This is a single line comment - Multi-Line Comments
''' This is a multi-line comment This is a multi-line comment '''
JavaScript
- Single-Line Comments
// This is a single line comment - Multi-Line Comments
/* This is a multi-line comment This is a multi-line comment */
Summary